The definitive guide to Website Speed Optimisation
If you are frustrated by your website’s slow loading speed, This is the speed improvement guide for you. Website loading speed is a critical factor when it comes to retaining visitors and Google is enforcing a harsh stance on it. To show how commit Google is to fast loading speeds, they even implemented Google Accelerated Mobile Pages (AMP) for near instantaneous loading. In the search engine ranking pages, developers have also started to notice shifts to the ranking positions based on the loading page of the pages. Here are the 10 tips you should look at for any website optimisation:
Monitoring Tools
Before you even get started with optimising your website, you need a few tools to give you a good overview of how your website is doing. Personally, I use three sites to help me wth this: Google Page Insights, Pingdom Tools and GTmatrix. While GTmatrix generally covers every aspect you would need to determine the underlying issues, I use Pingdom tools to see at a quick glance the ratings for each component such as server response, scripts and the number of requests. Google Page Insights helps me to understand Google’s ratings on my website as a whole and GTMatrix helps me to identify various aspects of my website loading. Try these websites out yourself and see which tool you prefer as a while.
Optimise Images
Images are one of the largest contributing factors to slow website loading. If you are using WordPress, there are a few reliable images optimising plugin out there. However, to get the full feature set, most of them require an add-on purchase. One great example of a plugin I use is Smush Image Compression and Optimisation. They do a great one-click job for optimising all your images and I can’t give enough praises for the ease and quality of compression.
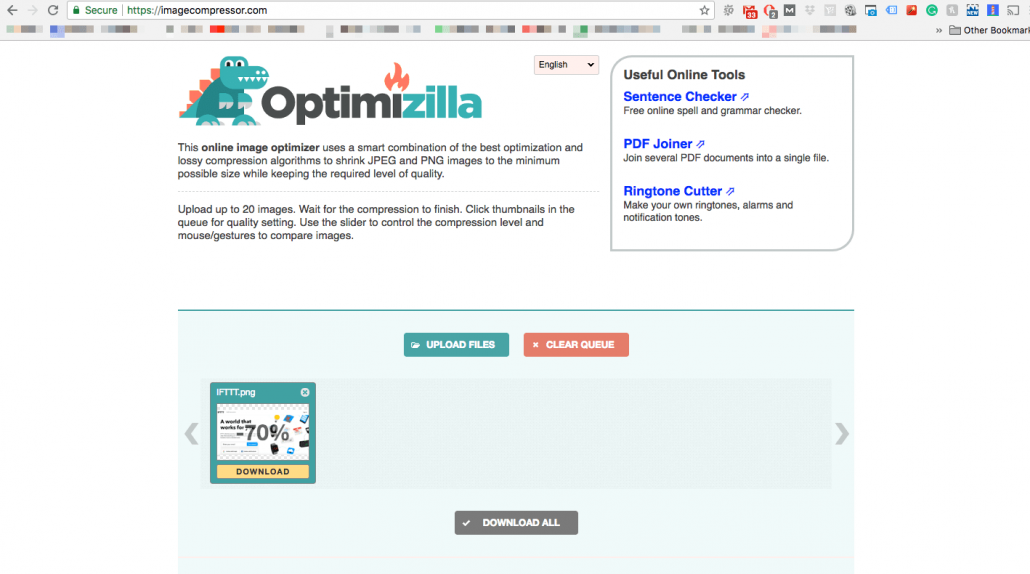
Alternatively, if you want the best compression possible for free, I personally use a free website, Optimizilla. Optimizilla is also one of the personal tools I use to improve Proximacy. You can upload up to 20 pictures at a time and it optimises the pictures automatically for you. You can even fine-tune the optimisation by increasing or decreasing the quality on the fly.
Caching
A cache is basically a temporary storage area. The act of caching is to store files necessary for your website on the user’s hard disk. This way, the website loads quicker as a whole and lesser requests are needed in order to load all functions of the website. For WordPress users, there are many caching plugins available that works well with most themes. One I use is W3 Total Cache. It does a great job caching most aspects of my website while retaining its original look and improving speed overall. It is imperative to understand that not all caching plugin works with your theme. As such, it is important to test each option and see the result for optimum performance. WPMEDEV makes a great guide but it’s important to test your own settings to make sure its fully compatible with the design and function of your website. If you want a best fit solution, you can also pay the W3 Total Cache Developers a fee to use the best settings for your website.
NGINX
Another type of popular caching is now a server-side caching such as NGINX. NGINX is a load balancer and HTTP cache. Most popular with higher-end hosting solutions and WordPress specific hosting, NGINX is a suite of products that come together to increase the performance of your website when compared to a regular server. A lot of MNCs such as Starbucks, American Express and Bank of America uses it as well so you are assured its a reliable and great product.
Caching as a whole deserves a series of post because of the number of options available. From browser caching, Minifying and combining files, asynchronous loading for CSS and Javascript… the list goes on and on.
CDN
CDN or better known as a content delivery network is one of the most effective methods to reduce your server response time. Your server response time usually depends on your type of hosting; shared hosting tends to be slower while a dedicated server ensures optimum server response. A CDN helps to speed up this process by reducing the distance between the visitor and your website’s server by storing your website files in various servers all over the world. For example, if an Indonesian client visits your website from Indonesia, a server in Indonesia will be tasked to deliver the content to the user. Despite your main server being located in other parts of the world.
Reduce Plugins
If all the above methods don’t work, you should look towards reducing the number of plugins activated in your website. Some plugins tend to be very intensive and take up a lot of server memory which can, in turn, lead to slow performance as a whole. For a start, look through your plugins and categorise them into essential and non-essential plugins. Disable and delete them and determine whether it is the cause for the excessive draw of computing power. Remember that having as little plugins will be beneficial for your website in the long run.
Conclusion
This is not an exhaustive list on optimising your website but will be a great start to improve your speed overall. Website speed is becoming a more important factor for both mobile and desktop searches and Google is taking a hard stance on loading speed on a whole.







Leave a Reply
Want to join the discussion?Feel free to contribute!